

When you first opened your restaurant, you probably thought a lot about the location and design. You may have searched for a spot bustling with people, or a location accessible by most. In 2018, it is more important than ever to have an effective web presence for your restaurant as well, because the cold hard truth is, just like a physical location, nothing will damage you more than anonymity. A great website is the virtual front of the house for your restaurant. Millions of us are online, and with the myriad of web services competing for potential customers’ eyeballs — you only have a few seconds to capture their attention with a call to action.
The key to driving consumers to take the actions you want is great design.
Great design gets the pixels, colors, and clutter out of the way to let your content shine, doesn’t make the website visitor work to hard to figure out where to go, and makes them feel good in the process. We see too many restaurant websites today that are overdesigned — too much information out of context and visuals that are akin to 100 blurry images on a wall vs. one really great captivating image that begs you to study it more.
In 2018, great website design is almost better said as undesign — less is more.
Without underlying the importance of a simple and clean layout, it’s also important to understand that a good website should effortlessly answer 4 major questions that nearly every potential customer will have when they land on your site:
1. Is this the kind of place I’m looking for?
Does it serve the type of food I’m looking for? What kind of ambiance does it have? Is this going to make me look good to the guests I’m inviting/ people I’m going with?
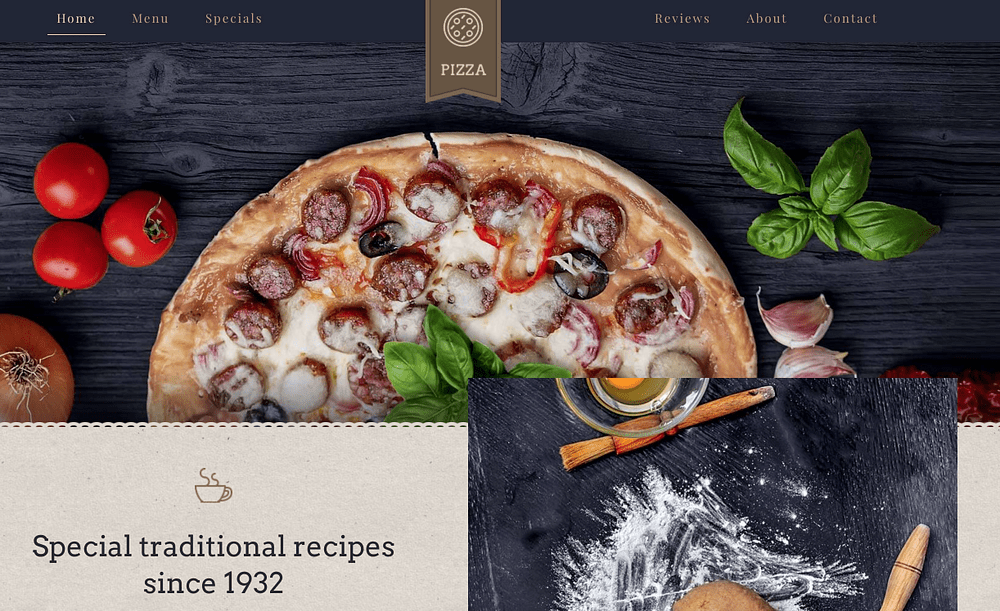
Great design will answer this question on the first view of the site and within 5 seconds of viewing the site.
2. What’s on the menu?
Do they have good dietary options (gluten free/vegan/dairy free, etc)? Do they have craft cocktails? What’s on the kids menu? Can I afford to go here?
Remember that almost 80% of restaurant website visitors will come from a mobile device. Make sure your menu displays intuitively on mobile (that means no text inside of images or PDFs).
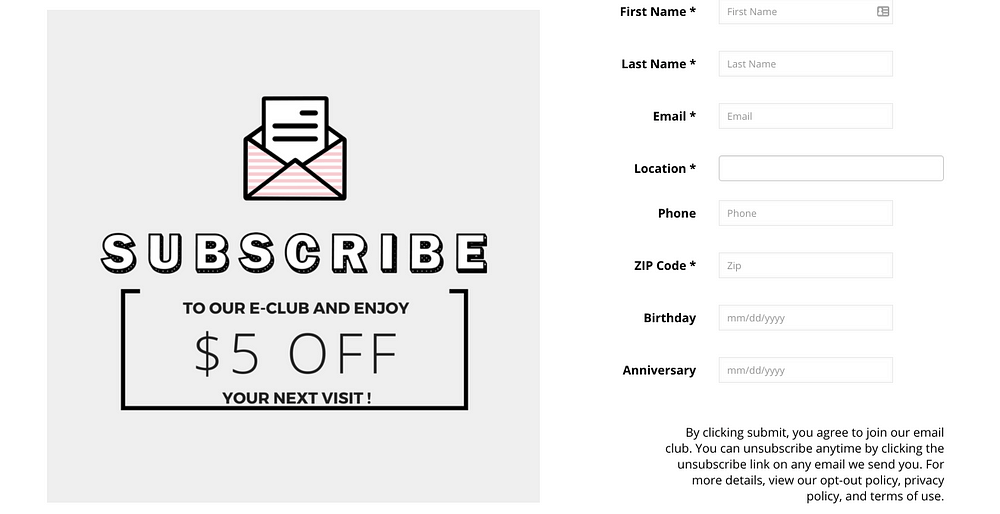
3. Anything special going on?
Are there any discounts, daily specials, or chef features? Are there any events happening? Is this a place I want to socialize?
We’ve found that if you add a specials, features, or events page & navigation link to your site, over 30% of your website visitors will click on it. If your restaurant website receives an independent industry average roughly 4000 visitors per month to your website, that means 1,200 people are seeing what’s happening at your restaurant each month.
4. What do other people say about this place?
Are there real reviews about this restaurant by people like me? Is this restaurant engaged and real (perfection not necessary)? Is this restaurant ran by people that care?
The only place on the web you control is your website. Don’t leave these questions to chance on third party sites -answer these questions on your own site!
Now that you have an understanding of what questions to answer on your site, here are some layout and design trends we’ll see more of this year:
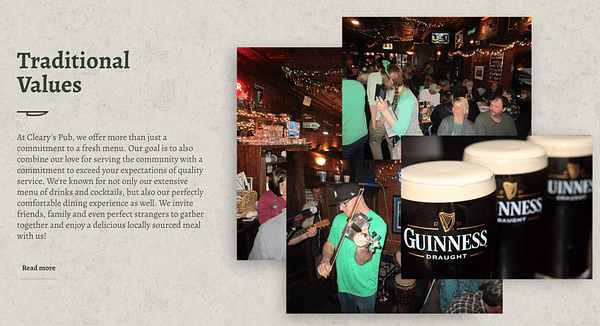
Broken Grid Layouts.

Broken grids allow images and text elements to drift into and across lines and white space that usually would serve as hard stops in a more conventional layout. It might be to highlight text elements or branding, but designers utilize this style is to create element clusters drawing the eye to a call to action.

Typefaces Take Center Stage.
It was only a few years ago the web was confined to a handful of rote fonts, but these days we’re offered a continued support to an ever growing assortment of fonts. Finding a font that represents your style and voice can feel incredibly rewarding. Think about the compatibility, load time, and design purpose as you make your selection.

Bold Colors & Stark Contrast.
Color is a fundamental way to either make or break a design. Design trends are proving to reveal that we will continue to see bold & bright colors paired with stark contrast to white and dark space for the upcoming year.

Even More Video.
These days we are seeing a lot of video. Whether it’s on social media sites like Facebook or Instagram but also inside shopping websites like Amazon and Etsy. This trend will carry into all websites including restaurant websites.
Responsive Wins The Day Vs. Adaptive.
We all know by now what we mean by mobile-friendly website, however, not all mobile-friendly websites are created equal. In 2018, we’ll continue to see a push toward responsive restaurant websites (same content on the screen, simply resizes based on the screen size viewing it) over adaptive websites (different content/website based on screen size). Consumers don’t want to get a watered-down version of your site on mobile, they want all the content formatted for the screen they are viewing it on.
Scroll Triggered Designs.
While this is not a brand new concept, you will continue to see more websites come to life as you scroll down the page. Instead of just a neat effect on the website, scroll triggered designs will become more intuitive and effective at driving specific actions based on how they display throughout a scroll, for example, you might see amazing pictures of food, then as you scroll, an order online button appears just at the moment that picture is in focus.
So, is your website ready for 2018?
An outdated website can have an adverse affect on your restaurant’s brand and foot traffic. Your website is your brick-and-mortar online, make sure it is up to date and ready to greet an increasingly savvy consumer.
-KS
Ken Seneff is the founder of Restaurant Logic, a website and marketing platform built specifically for busy restaurant operators. For more info, visit restaurantlogic.com